Interactive webcam Javascript game — MuW-201
Introduction:
Today we are going to learn how to do a game in Javascript and connect it with Arduino in a way using some libraries. The concept behind this project is to improve the experience of being inside of the game using Arduino and JS mainly. Moreover, it can be customized to fit everyone's interests and budget.

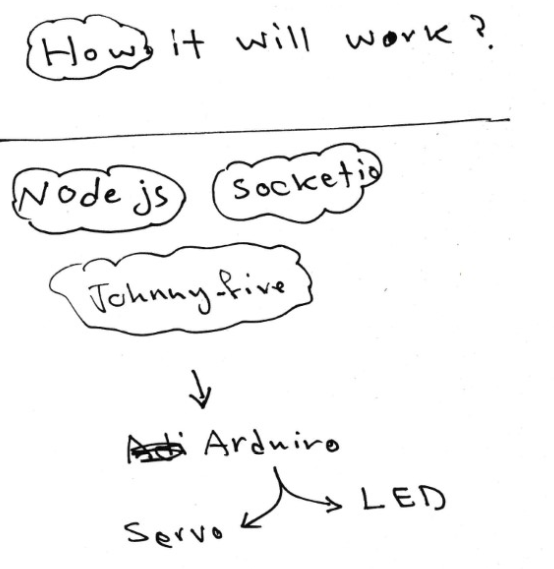
for this project, I decided to work with NodeJS, ml5, johnny-five, and socket.io

List of Parts
- Arduino UNO
- 2x Micro servo 9g (SG90)
- Digital Led v1
- Thin wires
- Shrink tube (optional ) or tape
- Boxing Gloves
- laptop with webcam
Software and Platforms
- Sublime Text
- NodeJS cmd
Hardware Material:
- Wire cutters
- lighter
- Cutting mate
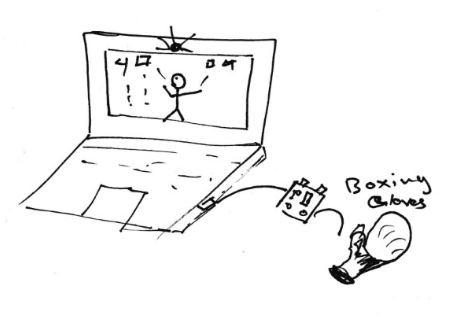
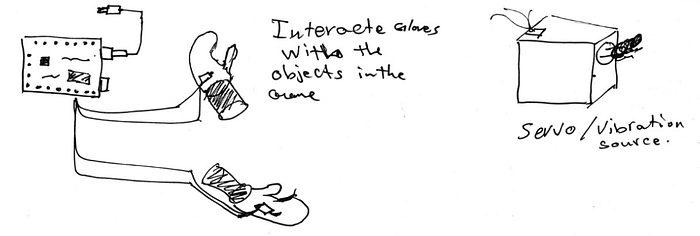
Step 0: SKETCHES




First step:
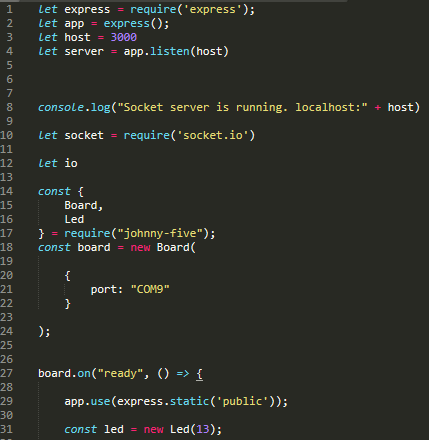
After installing nodeJS, I started writing the code that I did in Project 1 into sublime text and combining it with Socket.io and Arduino.

Second Step:
getting the Arduino ready, you need to install the Firmata special code to be able to communicate with the Arduino from the cmd and sublime text.
Upload Firmata to Your Arduino
Firmata is a protocol for communicating with microcontrollers via a host computer. There are interface libraries available in Python, Processing, Javascript, Ruby, and many other languages. Firmata sketches are included with the Arduino IDE.
- Download and open the Arduino IDE
- Go to File -> Examples -> Firmata -> StandardFirmata
- Upload Firmata to your Arduino board
Step 4: Blink Sketch … in Javascript

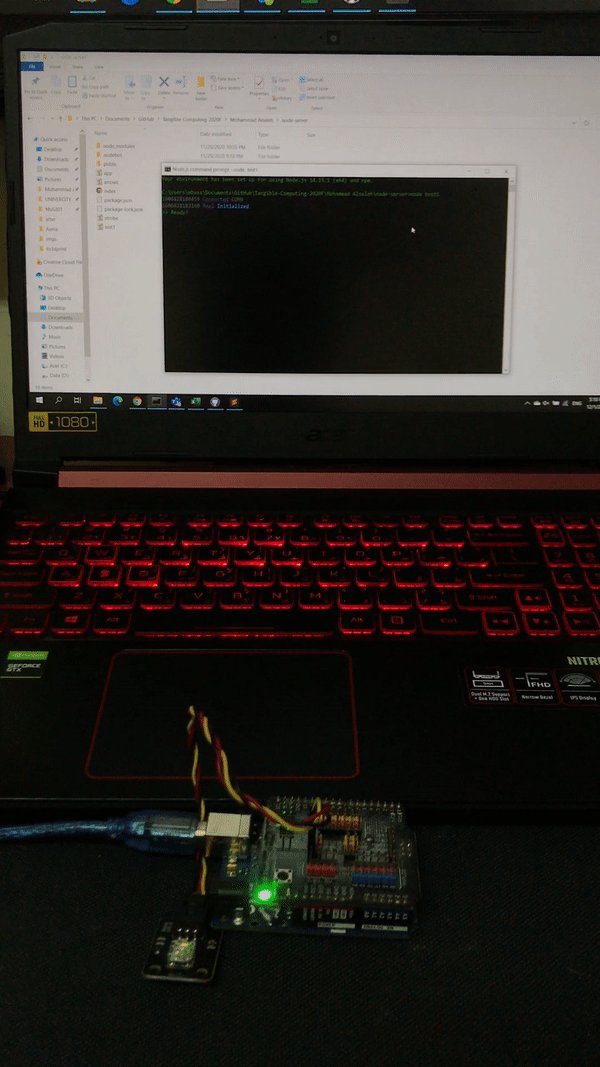
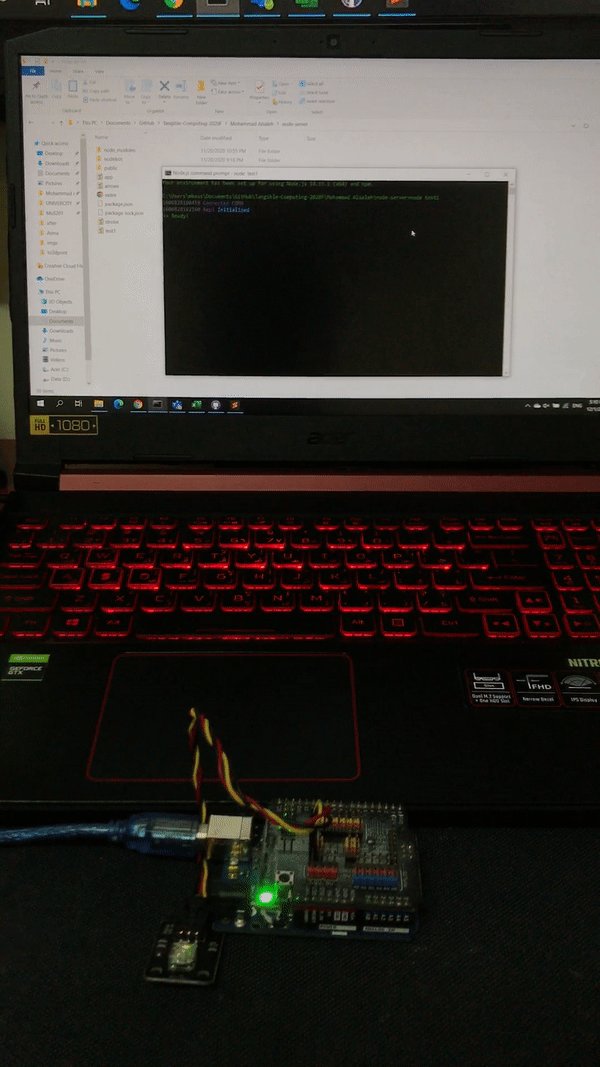
create a js file in your nodeJS folder that you have already setted it up, and name it ledtest.js then run this code bellow using nodejs cmd by typing node ledtest.js
var five = require(“johnny-five”),board, led;
board = new five.Board();
board.on(“ready”, function() {
led = new five.Led(13);
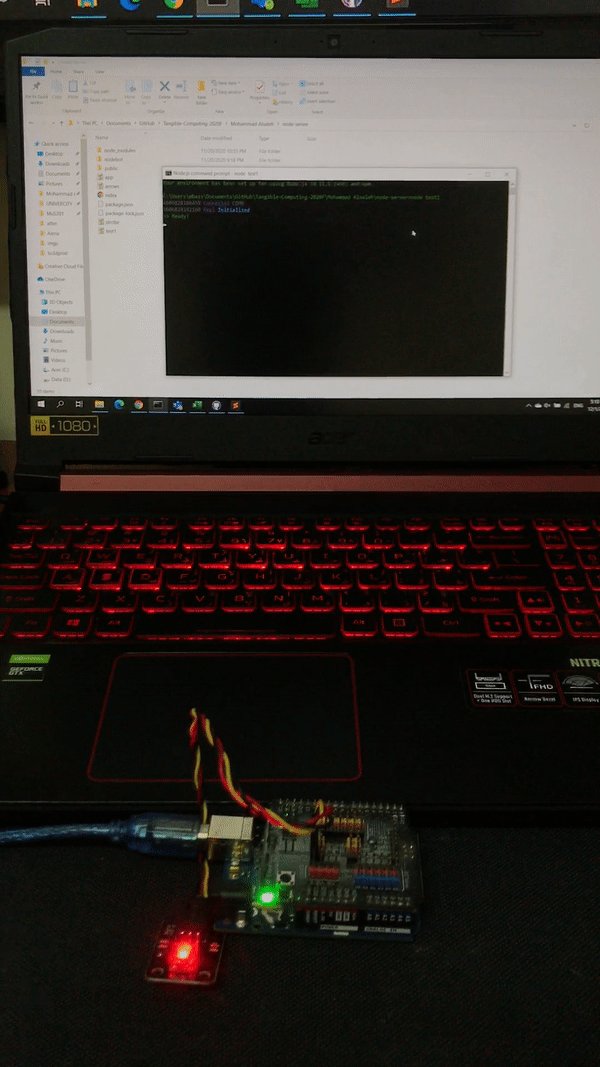
led.strobe(1000); // on off every second
});
After doing that, you will be able to proceed to the next step.
Step 5: Hardware work
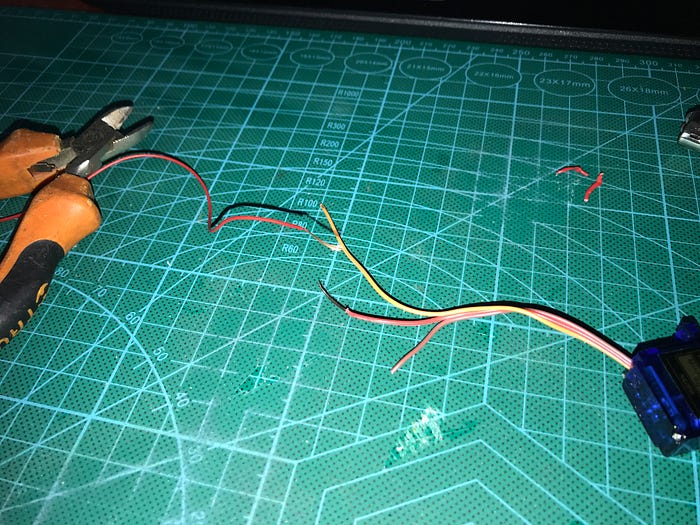
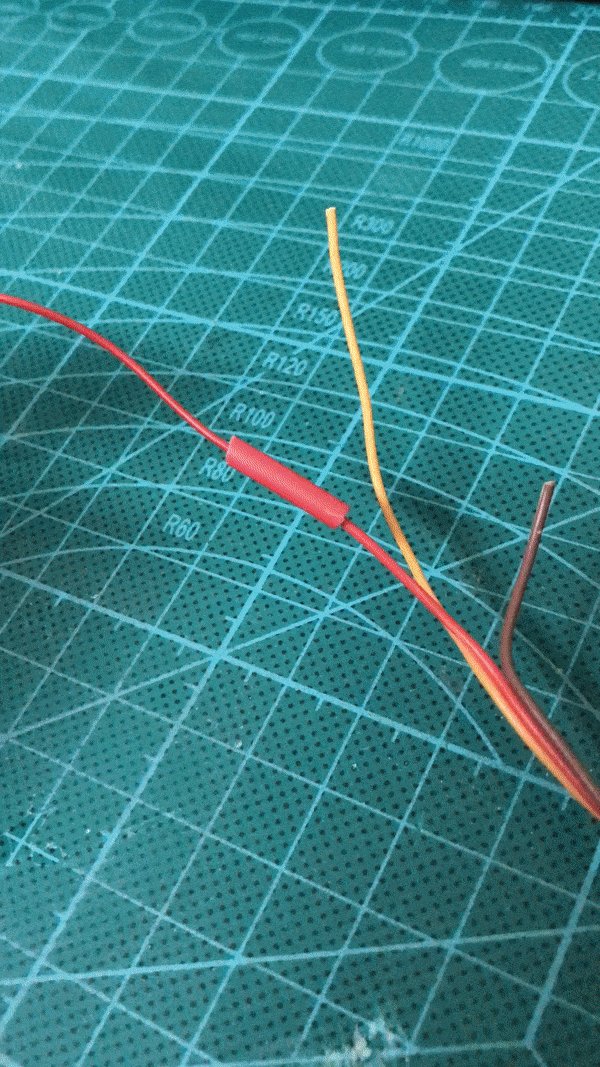
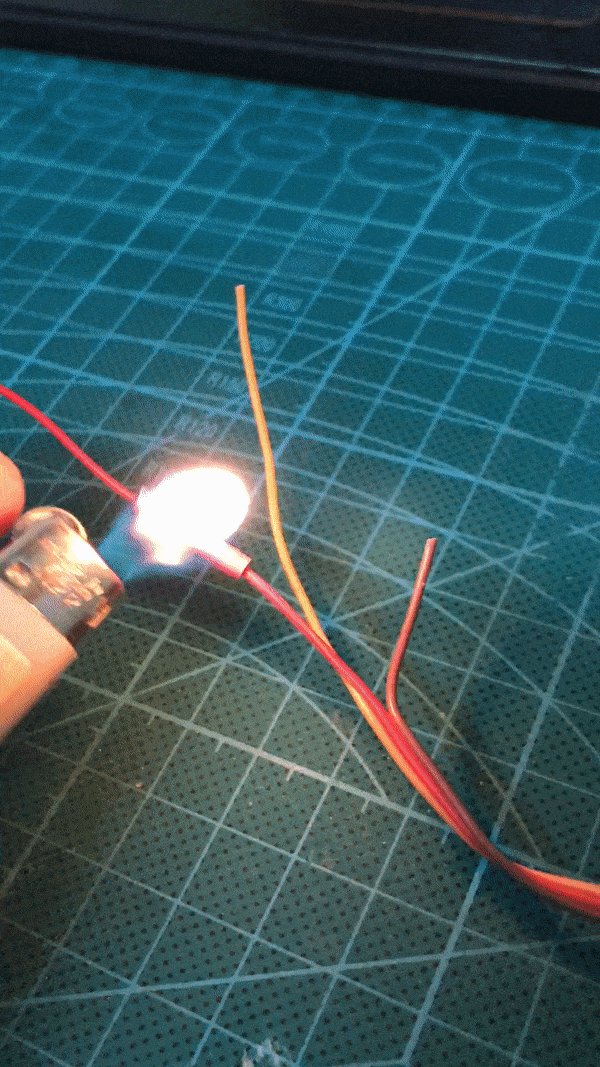
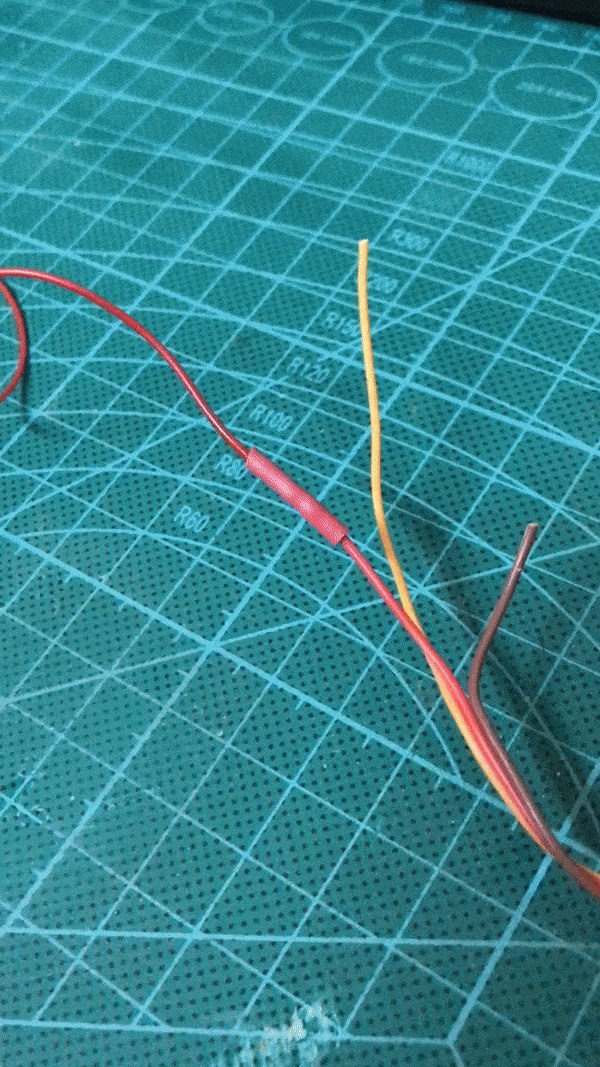
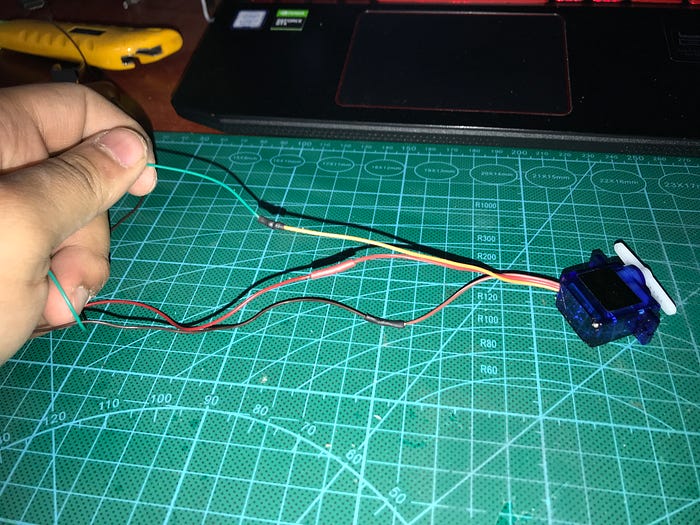
Because I'm merging the scene of touch I decided to use servos to translate the motion and vibration to the one who is playing the game. I was thinking of embedding a servo in each boxing glove that I have, although after doing that I realized that the wires aren't long enough. So here is what I did to solve this issue.







Now we are ready to get it working.
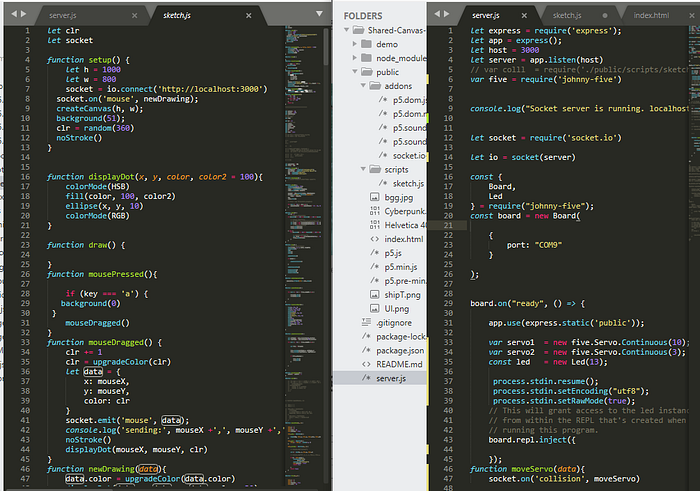
Step 6: Working on merging Arduino, Socket.io, and NodeJS
For me, this part was the toughest!. Trying to communicate with all these libraries using node wasn't as easy as I imagined but after days of troubleshooting and researching, I was able to connect all of them together.


And here we go










